Follow below steps for Disable Select text option in blogger blog.
Sign in – in your blogger account
Select your Blog in which blog you want disable text selection option.
Go to Layout Option.
In Layout option there is an Add Gadget Option Select this (see below demo image)
After select Add Gadget a popup window will be open (Add Gadget window)
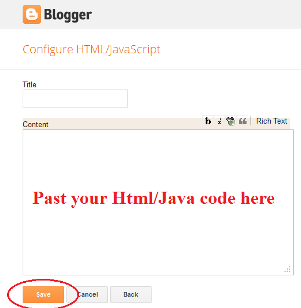
Now select “HTML/JavaScript” Gadget. (See below demo image)
Now add below given JavaScript in Content Box. (See below demo image)
Below is Text Selection Disable Script given (copy and paste) in HTML/JavaScript Content box
|