How to add CSS (Cascading Style Sheets) in blogger/Blogspot blog? Friends some time you want to add CSS code in your blog but you get confuse how to add CSS code in blogger if you are not html user friendly.
So Friends I’m telling you how to add Cascading Style Sheets (CSS) in your blogger by easy way.
You have two ways to add CSS code in blogger.
1st option
|
Follow below step for add CSS in blogger.
1. Log-in to your blogger Account
2. Select your Blog.
3. Click Template (See below help Image)
4. After 3rd step Click to customize option. (See below help Image)
After click on customize option a new page will be open. (See below demo image which page will be open)
5. Now Click on Advanced button > after this click on Add CSS option now past your CSS code in white text field and finally Click on Apply to Blog button.(See below demo image)
This is 1st option for add CSS Code.
2nd Option
|
Follow below step for add CSS code in your blogger by 2nd option.

1. Log-in to your blogger Account
2. Select your Blog.
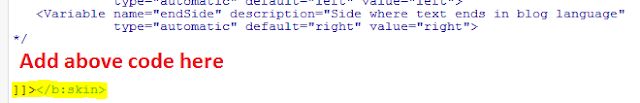
5. Next Step Now Find below code
]]></b:skin>
6. Now add CSS code before ]]></b:skin> tag
7. Now save your template you have done it.






0 comments:
Post a Comment